Amplify Hosting
Hosting Amplify App
First of all, exit the IAM AdminUser account and login back in with the IAM AmplifyDev account.
Execute the command below clone about the demo blog repository, at line 3 we will return to the commit that I setup for Amplify detect this is build SSG app. Then create 1 new repository on github and push the code up. Depending on the main or master branch, you push to the branch you want.
git clone https://github.com/hallucinationguys/blog
cd blog
git checkout 074a3c6
rmdir -force .\.git\
git init
git add .
git commit -m "config(deploy): AWS Amplify detect SSG build"
git branch -M main
git remote add origin https://github.com/your-repository/your-name-repository.git
git push -f origin main
We will set up the package.json file like this to Amplify detect this is the SSG app build. But we will still build wrong because Next.js 14 does not build like that.
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"format": "prettier -c --write \"*/**\"",
"lint": "eslint . --ext .ts,.tsx,",
"lint:fix": "eslint . --ext .ts,.tsx, --fix"
},
After pushing the code up on github. We will configure Amplify to receive the repository from github.
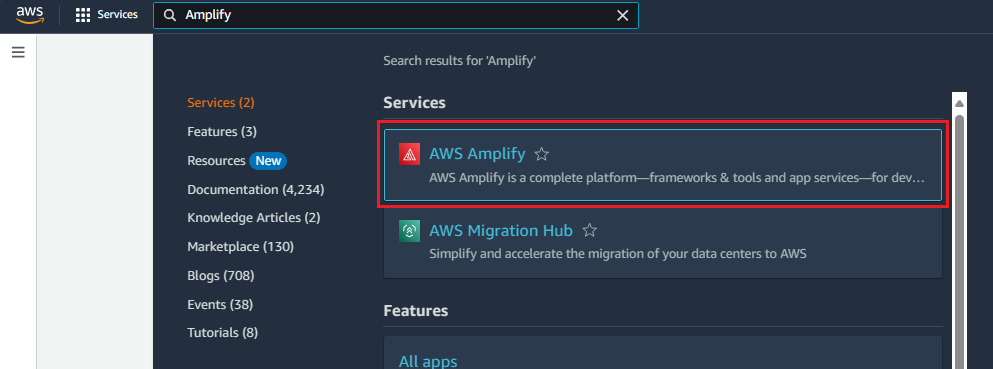
In the AWS dashboard, select the search bar and search for Amplify.

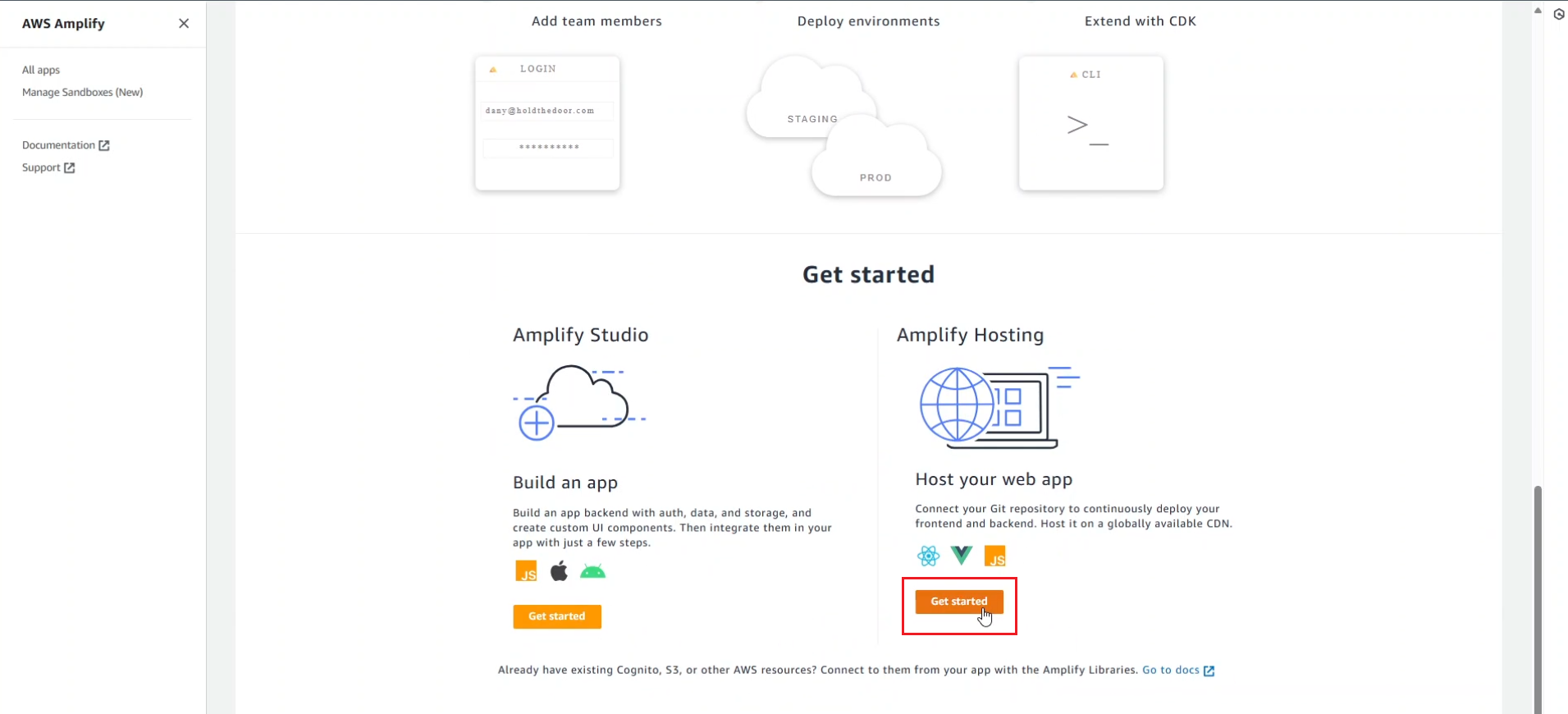
Scroll down below, under Amplify Hosting and select get started.

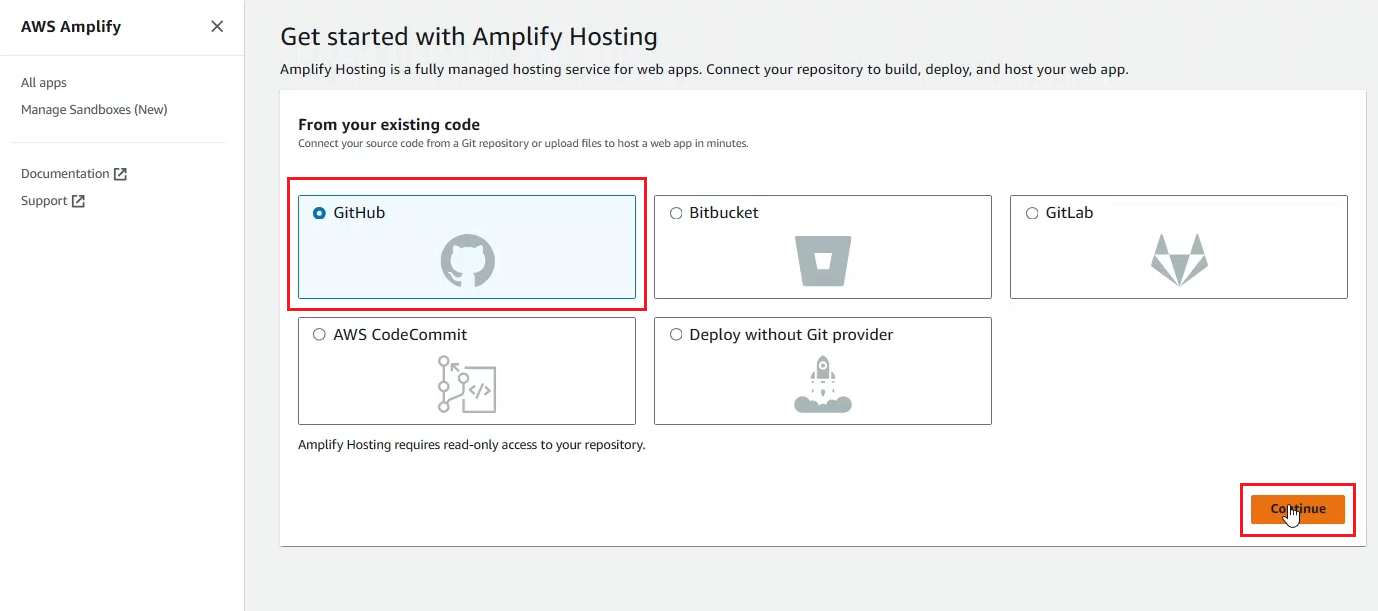
Amplify will ask to choose where its source code is contained, here we select Github.

If you first use the Amplify service, Amplify will redirect to github to request permission to access your source code. Here select Organization or your personal account, which contains the source code you pushed to github.

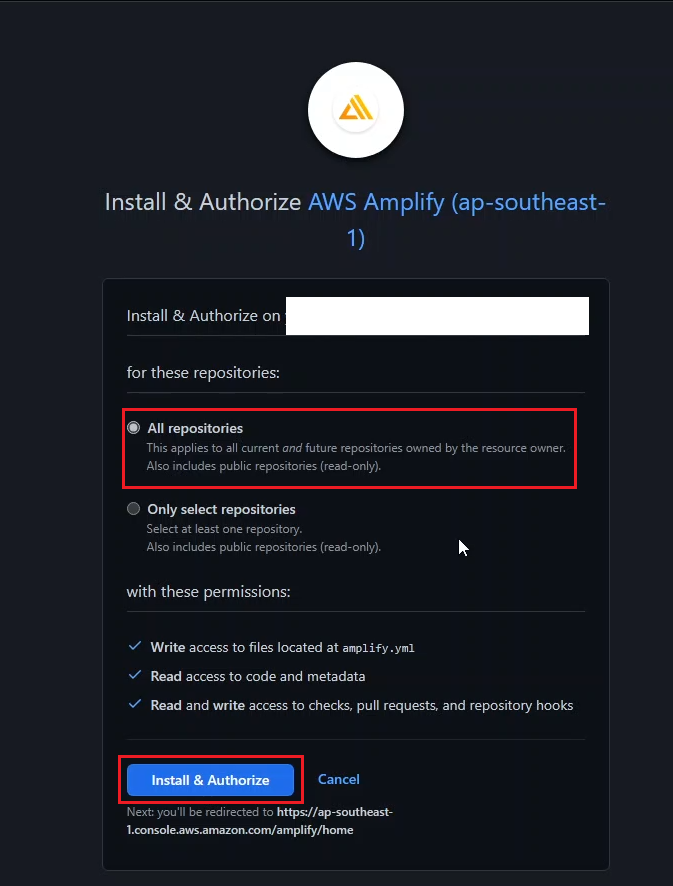
We can give Amplify permission to access multiple repositories or only 1 repository, here we select All repository

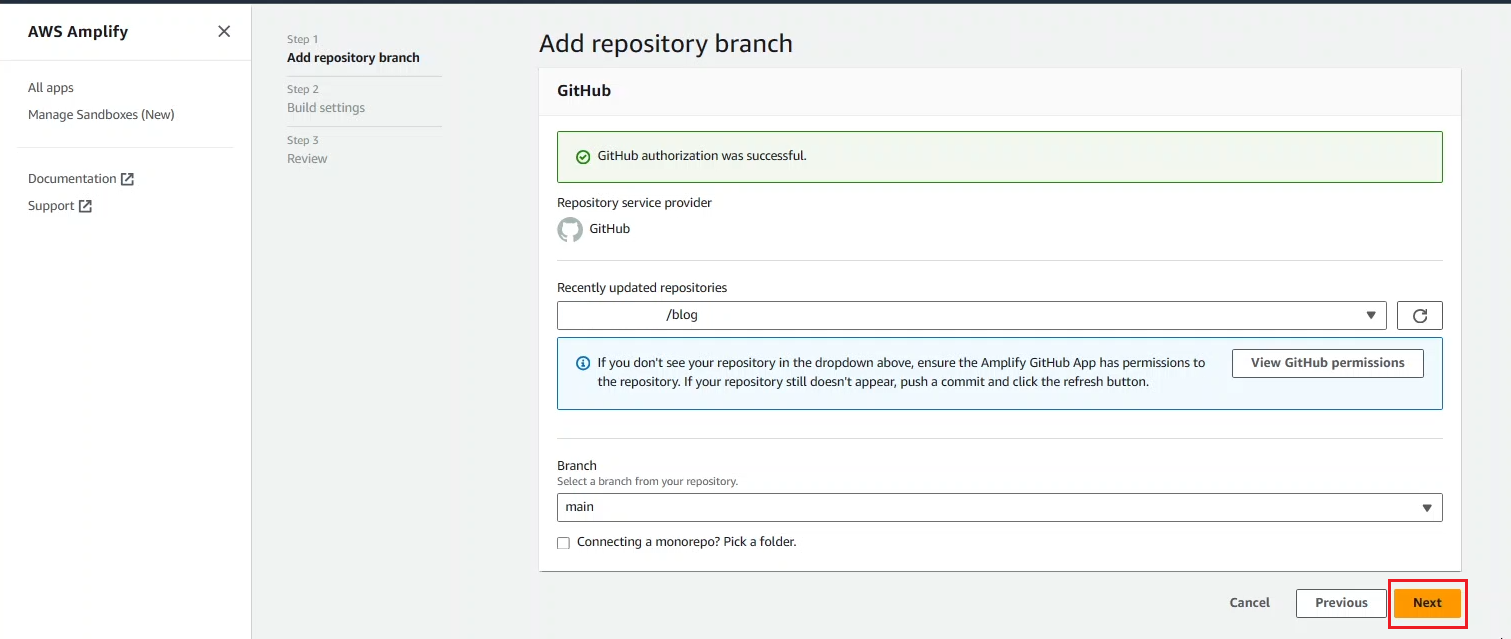
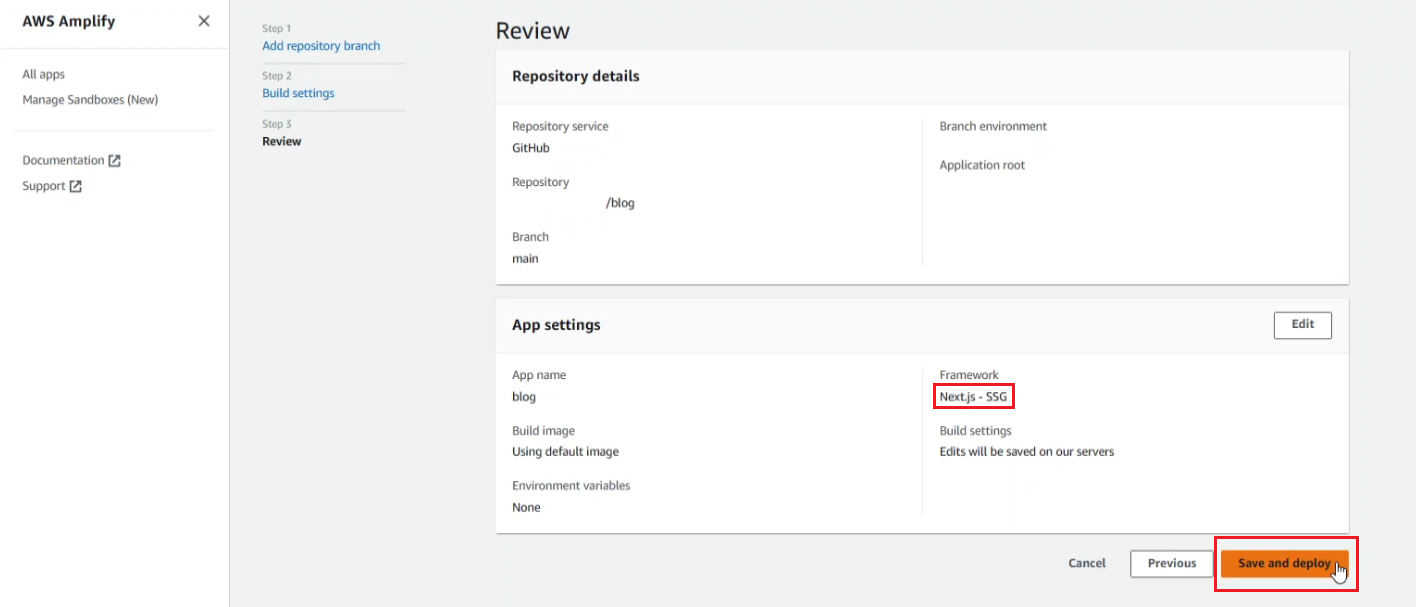
After configuring Amplify with github, we will select the repository we want to build in Recently updated repositories and select Next to continue.

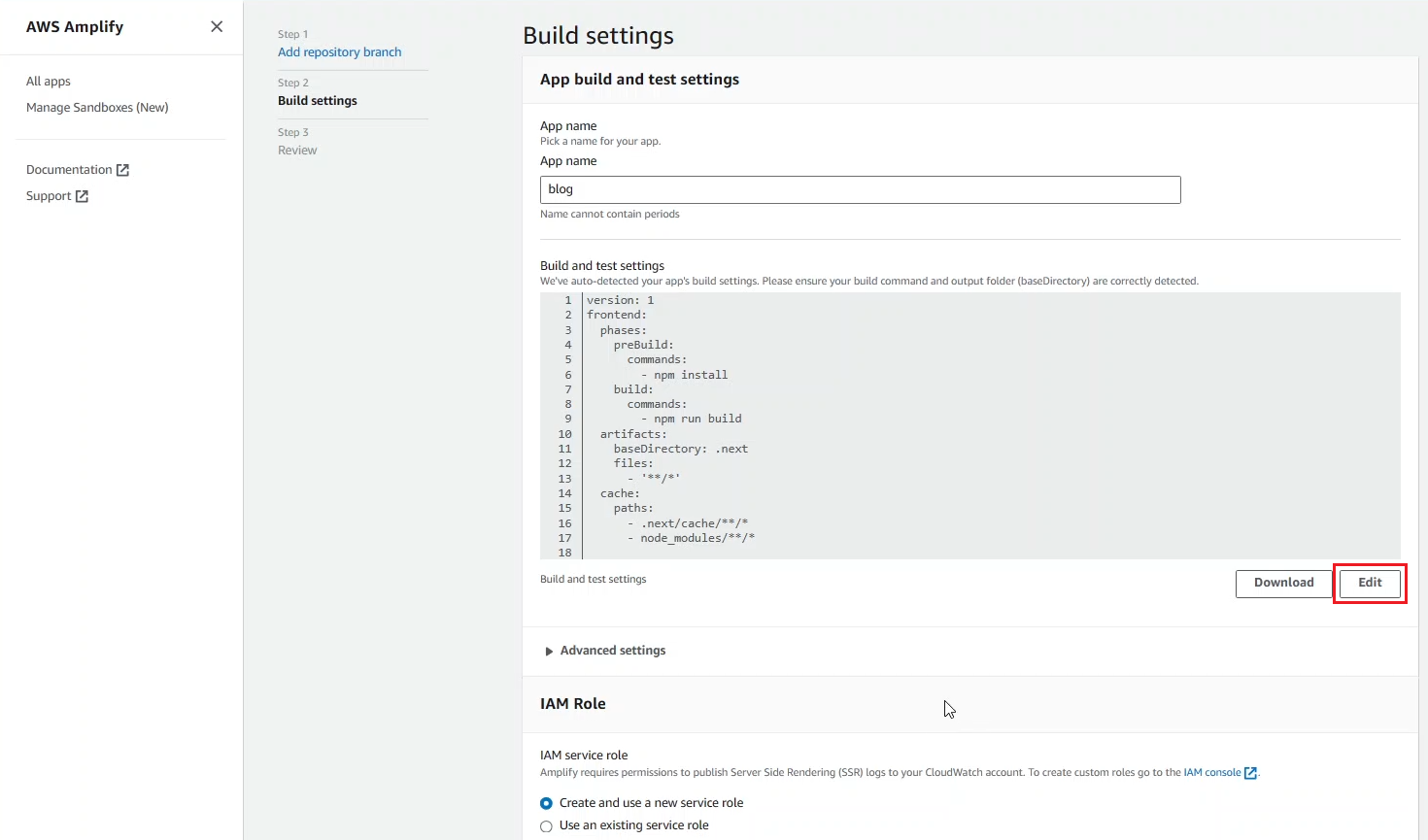
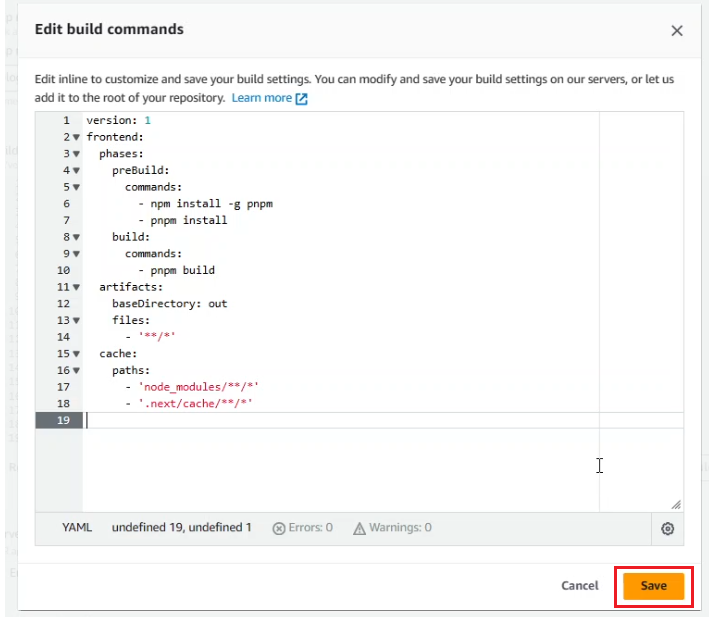
Select Edit to edit the file amplify.yml

We configure the amplify.yml file as follows:
version: 1
frontend:
phases:
preBuild:
commands:
- npm install -g pnpm
- pnpm install
build:
commands:
- pnpm build
artifacts:
baseDirectory: out
files:
- '**/*'
cache:
paths:
- 'node_modules/**/*'
- '.next/cache/**/*'

We completed the correct SSG app build. Because in package.json I set up as follows.
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"start": "next start",
"format": "prettier -c --write \"*/**\"",
"lint": "eslint . --ext .ts,.tsx,",
"lint:fix": "eslint . --ext .ts,.tsx, --fix"
},

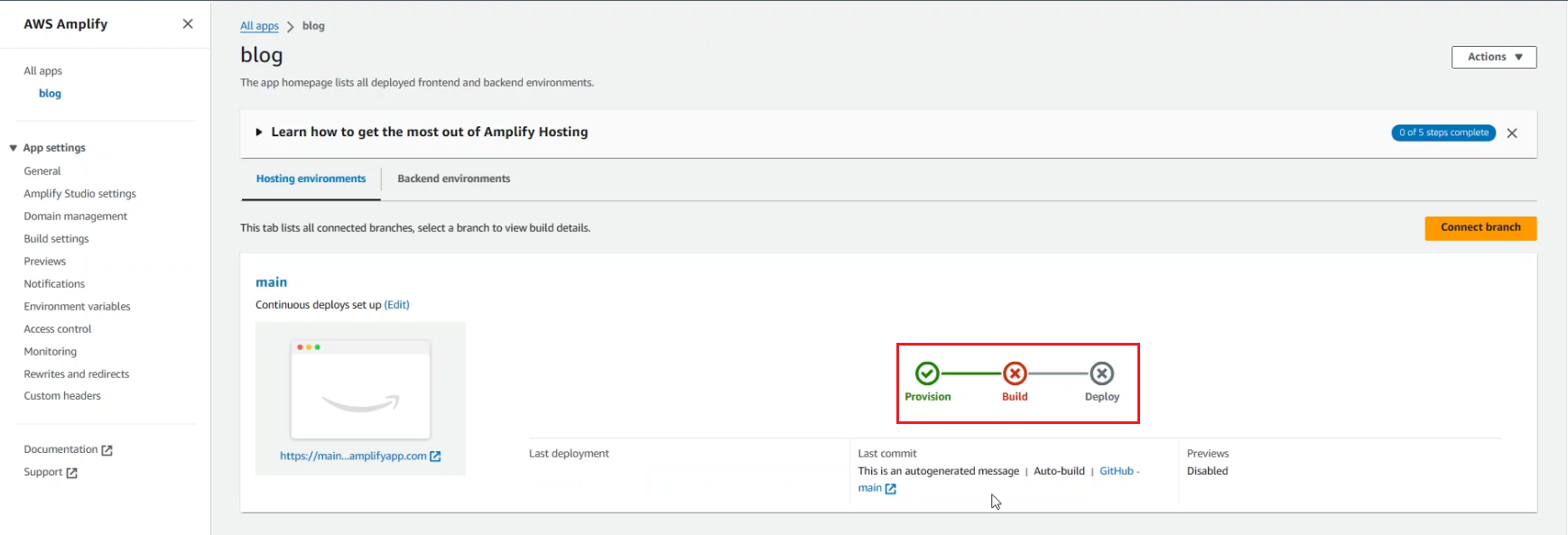
Next.js 14 will build incorrectly for the reason that The “next export” command has been removed in favor of “output: export” in next.config.js, for the reason please read the log build stage. This is a build error of Next.js 14. We will fix package.json to the config build standard of Next.js 14 to fix this error.

In folder blog on the computer, we edit 2 files, package.json and next.config.mjs
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"format": "prettier -c --write \"*/**\"",
"lint": "eslint . --ext .ts,.tsx,",
"lint:fix": "eslint . --ext .ts,.tsx, --fix"
},
/** @type {import('next').NextConfig} */
const nextConfig = {
output: 'export',
reactStrictMode: true,
swcMinify: true,
images: {
unoptimized: true,
},
}
export default nextConfig
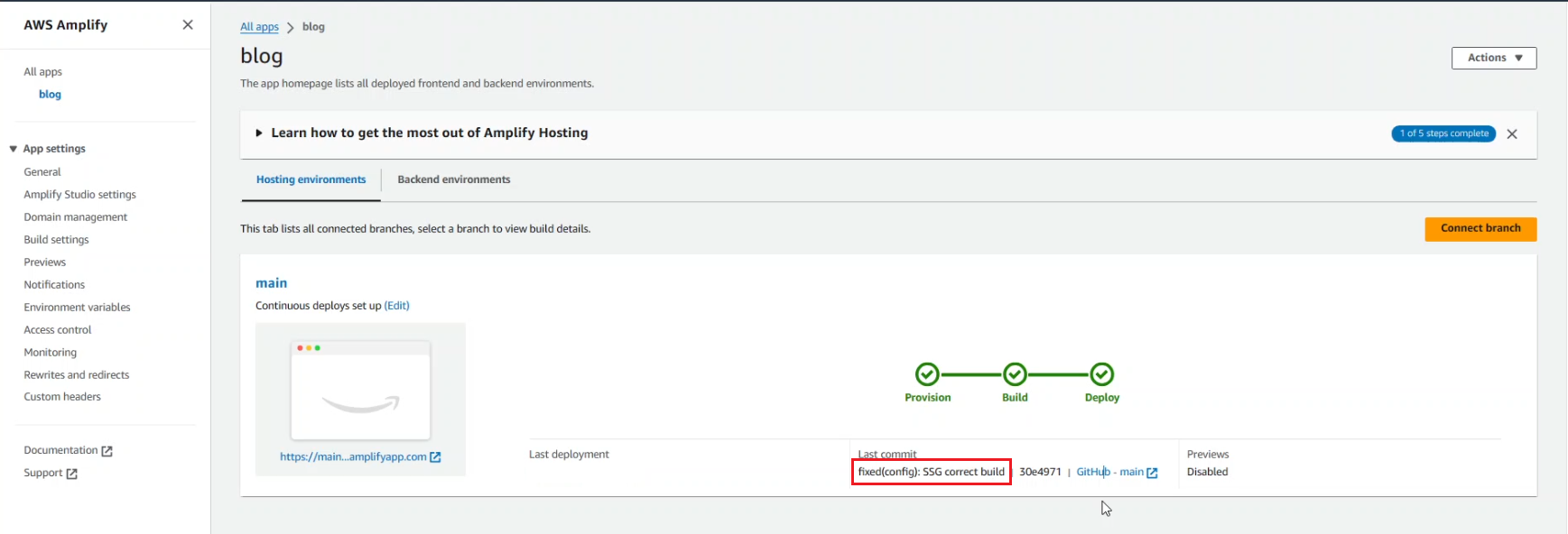
Check for differences after modifying files type git diff command. Then we will create 1 new commit and push the code to the repository. Amplify will trigger a CI/CD rebuild to build the code and deploy.
git diff
git add .
git commit -m "fixed(config): SSG correct build"
git push -f origin main

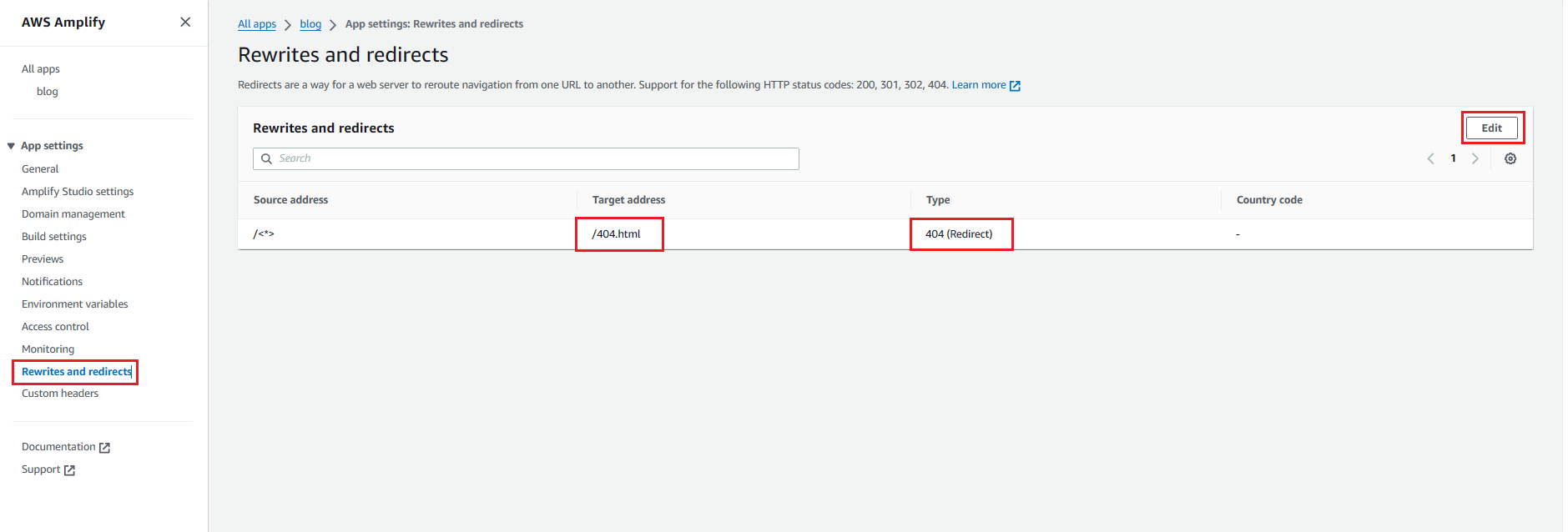
In the sidebar, select Rewrites and redirect. Select Edit, in the Type section select 404(Redirect) and the Target address section points to the 404.html file
 s
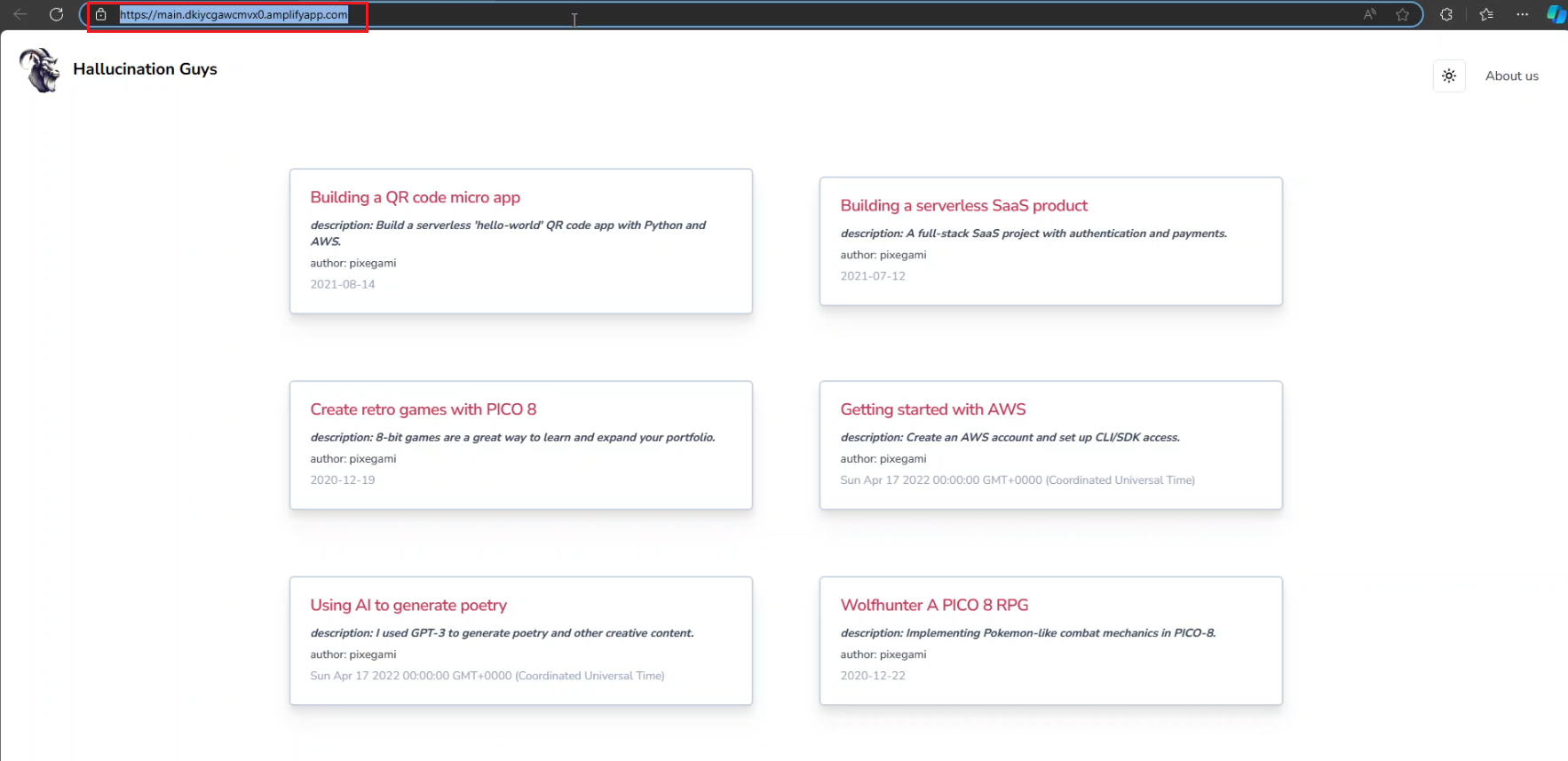
Amplify has deployed SSG app on the internet, in the next section we will customize the domain with Godaddy.
s
Amplify has deployed SSG app on the internet, in the next section we will customize the domain with Godaddy.